
In Nederland zijn wij gewend om te werken met de Nederlandse of Engelse taal, maar wat als er een ontwerp moet komen in het Arabisch? Waar moet je dan allemaal aan denken? Voor een meertalig project die ook in het Arabisch moest worden uitgewerkt gingen wij op onderzoek uit.
De leesrichting
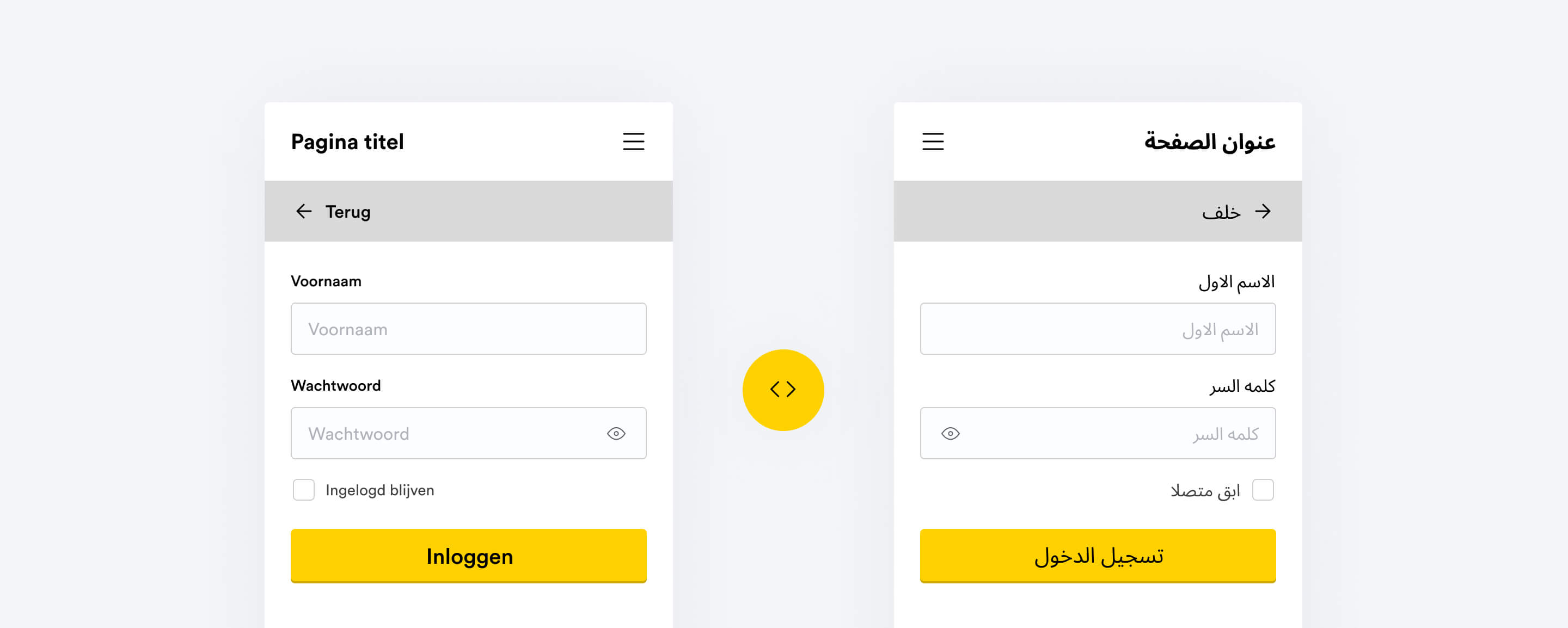
In Europese en verschillende andere talen in de wereld wordt er van links naar rechts (verder genoemd als LTR) gelezen. In het Arabisch is dit andersom: daar lezen ze van rechts naar links (verder genoemd als RTL).
Als ontwerpers spreken wij vaak over een aandachtsrichting. Dit houdt in dat we op een pagina van links naar rechts, van boven naar beneden onze aandacht vestigen. Dit ziet eruit als een F (ook wel het F-patroon). In talen die van rechts naar links lezen is er ook sprake van een F-patroon. Deze F ziet er alleen gespiegeld uit: ᖷ. Je zou dus kunnen zeggen dat je een ontwerp kunt spiegelen.
Uitzonderingen
Toch wordt in Arabische interfaces niet alles zomaar gespiegeld. Uitzonderingen zijn bijvoorbeeld nummers en getallen. Een mobiel nummer begin je nog steeds met 06 aan de linkerkant uitgelijnd, evenals een jaartal: 2022 (voor tweeduizend tweeëntwintig). Maar ook hier zijn weer uitzonderingen op: heb je het namelijk over een periode dan spiegel je wel de periodes ten opzichte van elkaar: RTL: 2022 - 2018, LTR: 2018 - 2022.
Ook bij iconen zijn er uitzonderingen. Wanneer er met een icoon geen richting wordt aangegeven, ziet hij er hetzelfde uit als in LTR. Voorbeelden hiervan zijn bijvoorbeeld een winkelmandje of een camera. Een icoon van een vliegtuig die opstijgt, of een pijl, spiegel je dus wel: deze geven namelijk een richting aan.
Er is echter een uitzondering op dit alles, namelijk een klok. Je zou verwachten dat een klok in het Arabisch ook RTL is en dus van rechts naar links tikt. Dit is niet waar, een klok tikt nog steeds van links naar rechts. Een icoon van een klok spiegel je dan ook niet.

Font
Verschillende talen nemen verschillende ruimtes in. Wanneer je iets in het Nederlands of Engels wil zeggen neemt het meer ruimte in beslag dan in het Arabisch. In het Nederlands is het bijvoorbeeld twee regels aan tekst, waarbij het in het Arabisch maar één regel is.
De leesbaarheid bij een bodytekst is daarentegen een stuk minder wanneer je in het Arabisch dezelfde tekstgrootte gebruikt als bij Nederlandse of Engelse teksten. Dit komt doordat de letters te veel op elkaar lijken/in elkaar overlopen. Om de teksten prettiger leesbaar te maken, zou je de Arabische (body)tekst wat groter moeten maken. Ook moet je rekening houden met het onderstrepen van een woord of zin. Hierdoor blijft de arabische tekst namelijk niet altijd even goed zichtbaar.
Taal selecteren
Wanneer je meertalig ontwerpt is het van belang dat je de taalselectie niet vergeet. Voor de toegankelijkheid is het belangrijk dat het selecteren van een taal in de oorspronkelijke taal staat: wil je Nederlands selecteren zal er Nederlands moeten staan en niet Dutch, wil je Arabisch selecteren zal er عربي moeten staan en dus niet Arabisch of Arabic. Zo kan je snel jouw taal herkennen.
Het was voor ons een leuke uitdaging om in het Arabisch te ontwerpen. We zijn weer terug naar de basis gegaan: waar moet je in ieder geval aan voldoen om een goed ontwerp neer te zetten.
Heb je nog vragen of opmerkingen over hoe je het beste in het Arabisch ontwerpt of heb je zelf een product die je in het Arabisch uitgewerkt wilt zien? Laat het ons weten!



