
Buttons, checkboxes en invoervelden zijn enkele van de vele elementen die je vaak gebruikt bij het maken van een wireframe van websites en apps. Deze worden over het algemeen voor elk project opnieuw gemaakt of er wordt gebruik gemaakt van al bestaande visuele uitingen. Het elke keer opnieuw maken kost uiteindelijk veel tijd en het hergebruiken van visuele uitingen kan voor verwarring zorgen: is dit nog wel het wireframe/UX ontwerp of is het al visueel uitgewerkt?
Een UX library
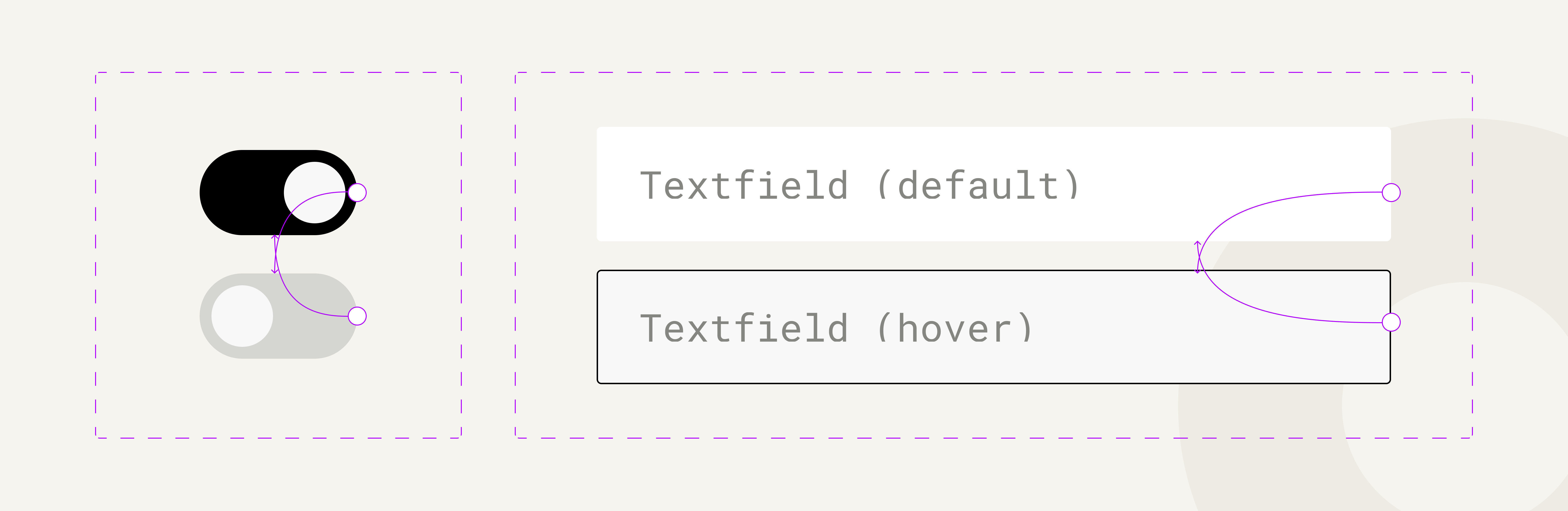
Onlangs hebben we een UX library (ook wel UX-bibliotheek) in het leven geroepen. Een UX library is een verzameling aan veelgebruikte UX-elementen. Deze elementen zijn allemaal in een basic wireframe stijl ontworpen en kunnen zo eenvoudig worden gebruikt in vrijwel elk UX design.
Hoe werkt het?
Door in Figma de UX library op te slaan in de Team Bibliotheek, is de bibliotheek (na een koppeling met het ontwerpdocument) altijd beschikbaar. Heb je bijvoorbeeld een primary button nodig, dan kan je deze snel en eenvoudig tevoorschijn toveren door te zoeken in de assets of door bij de componenten te kijken. Door de elementen een semantische naam te geven is het juiste element binnen no time gevonden. Bovendien is er nog het voordeel dat er gelijk prototype-eigenschappen aan verbonden kunnen worden. Zo hebben wij een actieve checkbox en een niet-actieve checkbox aan elkaar gekoppeld. Gebruik je in een ontwerp dus een checkbox, dan kan je deze in het prototype direct aan en uitzetten zonder dat je daar nog extra acties voor hoeft te ondernemen.

Waarom doen we het?
Naast de snelheid en het niet kunnen verwarren van UX en UI designs zijn er nog andere voordelen. Bij Jager & Prooi wordt er nauw samengewerkt tussen UX en UI designers, maar dit gebeurt ook tussen de UX designers onderling. De UX designers hebben vaak een eigen wireframestijl. Wanneer er gezamenlijk aan een project wordt gewerkt kan een mix van verschillende stijlen voor verwarring zorgen bij de klant. Door gebruik te maken van één wireframestijl kan dit worden voorkomen.
Naast duidelijkheid bij de klant, zorgt één duidelijke wireframestijl ook voor duidelijkheid binnen het team. Zo is vaak in één oogopslag duidelijk wat er wordt bedoeld en worden terugkerende componenten herkent. Wij zijn in ieder geval erg enthousiast over de library.
Werk jij met een UX library of werk je op een heel andere manier? Laat het ons weten, wij zijn erg benieuwd!



